Eclipse + VE を使ってみる (SWT編)
今回はGUIのプラグインであるVisual Editor(VE)を使用してSWTアプリケーションを作成します。
プロジェクトの作成
Javaプロジェクトの作成
メニューより[ファイル]-[新規]-[プロジェクト...]を選択します。
![[新規プロジェクト]ウインドウ](swt_eclipse_001.jpg)
[新規プロジェクト]ウインドウが表示されます。[Java プロジェクト]を選択して、[次へ>]ボタンをクリックします。
![[新規プロジェクト]-[プロジェクト設定]ウインドウ](swt_eclipse_002.jpg)
プロジェクトの基本設定です。 プロジェクト名の設定、プロジェクトの作成場所や使用するJREの指定、ソース・クラスファイルの配置場所の変更ができます。 ソース・クラスファイルはデフォルトではプロジェクトフォルダー直下に作成されます。
ここでは、プロジェクト名を"HelloSWT"とし、ソースとクラスファイルを別のフォルダにしたいので、 [別のソースおよび出力フォルダーを作成]にチェックをし、[次へ>]ボタンをクリックします。
![[新規プロジェクト]-[ビルド設定]ウインドウ](swt_eclipse_003.jpg)
ビルド環境設定です。 [別のソースおよび出力フォルダーを作成]とした場合、 デフォルトではソースはプロジェクトフォルダ下の "src" に、 クラスファイルは "bin" に作成されます。
SWTライブラリを指定するため、[ライブラリー]タブをクリックし、[ライブラリーの追加]ボタンをクリックします。
![[ライブラリーの追加]ウインドウ](swt_eclipse_004.jpg)
追加するライブラリーを選択します。 [Standard Widget Toolkit (SWT)]を選択し、[次へ>]ボタンをクリックします。
![[ライブラリーの追加]ウインドウ](swt_eclipse_005.jpg)
SWTライブラリオプションの設定です。そのまま[IDE Platform]選択で、[終了]ボタンをクリックします。
![[新規プロジェクト]-[ビルド設定]-[ライブラリ]ウインドウ](swt_eclipse_006.jpg)
[Standard Widget Toolkit (SWT)]が追加されました。[終了]ボタンをクリックします。
Visual Classの作成と編集
Visual Classの作成
通常のJavaクラスを作成する場合は、クラスを作成しますが、VEで編集するクラスはVisual Classを作成します。
[パッケージ・エクスプローラー]からプロジェクトを右クリックし[新規]-[その他]を選択します。
![[新規]Visual Classの作成](swt_eclipse_007.jpg)
新規作成する種類を選択します。 [Java]-[Visual Class]を選択し、[次へ>]ボタンをクリックします。
![[新規]Visual Classの作成](swt_eclipse_008.jpg)
クラスの情報を入力します。
ここでは、パッケージ名に "sample" クラス名に "HelloSWT" と入力し、 Style に [SWT]-[Shell] を選択します。また、main()メソッドを定義したいので、 [public static void main(String[] args)]にチェックをします。
[終了]ボタンをクリックします。
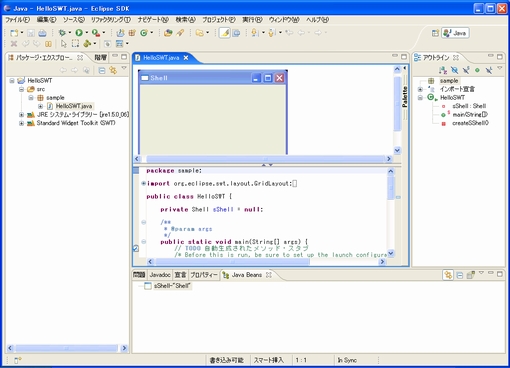
これで、以下のようにVEのGUIエディターを伴うクラスの編集が可能となります。

Visual Classの編集
上記ではウインドウのタイトルは"Shell"、サイズは横300px,縦200pxとなっています。 タイトルを"Hello SWT"、サイズを横600px,縦400pxに設定します。

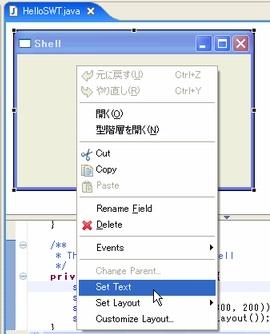
作成したShellのウインドウ上で、右クリックにより[Set Text]を選択します。

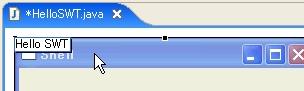
ウインドウの左上部に入力エリアが表示されますので、そこに"Hello SWT"と入力します。
すると、タイトルの内容も、"Hello SWT"にかわり、ソース上の内容も変更されます。
private void createSShell() {
sShell = new Shell();
sShell.setText("Hello SWT");
sShell.setSize(new Point(300, 200));
sShell.setLayout(new GridLayout());
}
次にサイズを変更する場合ですが、 VEエディタ上でウインドウの左端をドラッグ&ドロップすることで変更することができますが、 サイズきっちりにするのは難しいので、ソースのほうを修正します。
private void createSShell() {
sShell = new Shell();
sShell.setText("Hello SWT");
sShell.setSize(new Point(600, 400));
sShell.setLayout(new GridLayout());
}
すると、VEエディタ上でウインドウも変更されます。これは先ほどのタイトルを変更する場合も、 ソースから修正することも可能です。
編集したら、[ファイル]-[保管]で書き込みます。
アプリケーションの実行
SWTアプリケーションの実行/デバッグ
上記で作成したクラスは、 メニューから[実行]-[実行]-[SWT アプリケーション]で実行、デバックは[実行]-[デバッグ]-[SWT アプリケーション] でデバッグできます。
実行すると以下のようなウインドウが表示されます。